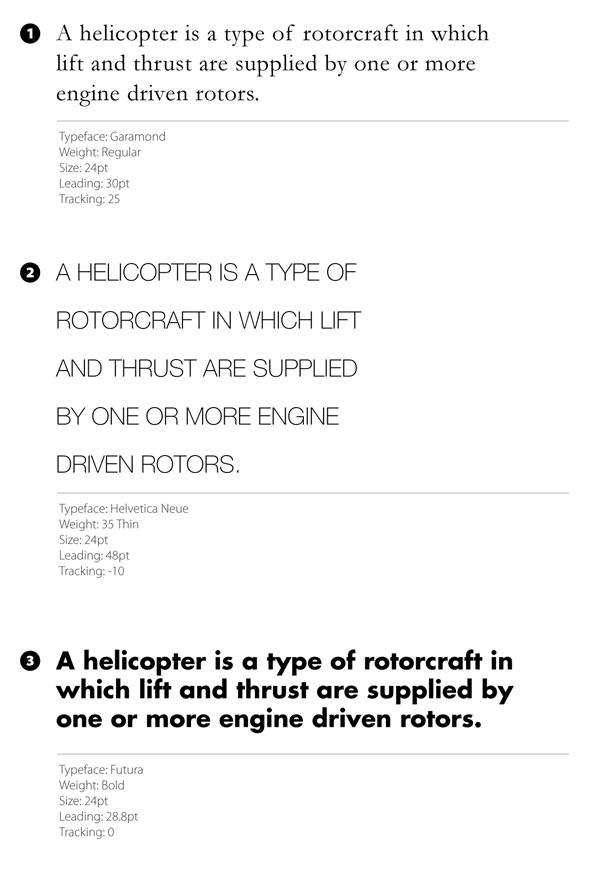
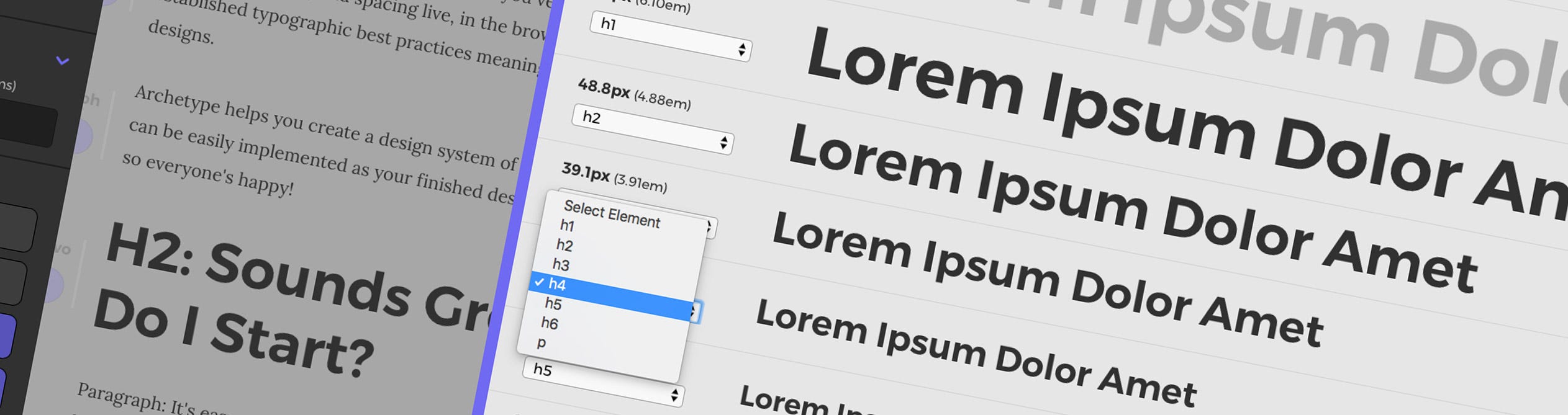
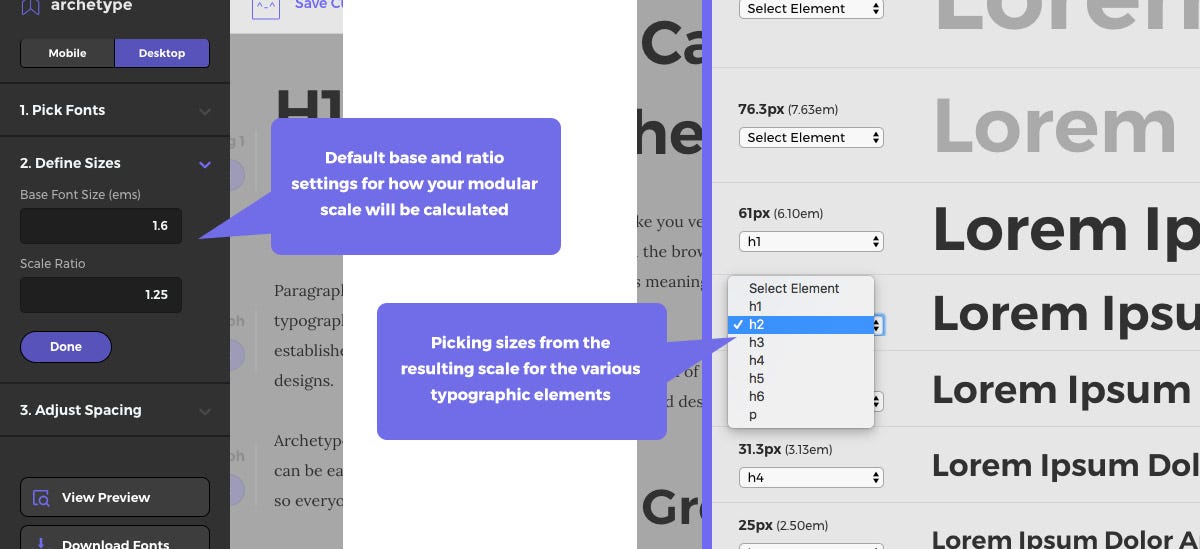
Adjust your font choice through the menus on the right. Robert Bringhurst in his book The Elements of Style says that no one should compose without it.

Design System Sprint 5 Managing Typography By Marcin Treder Medium
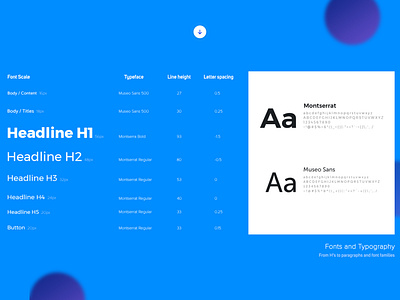
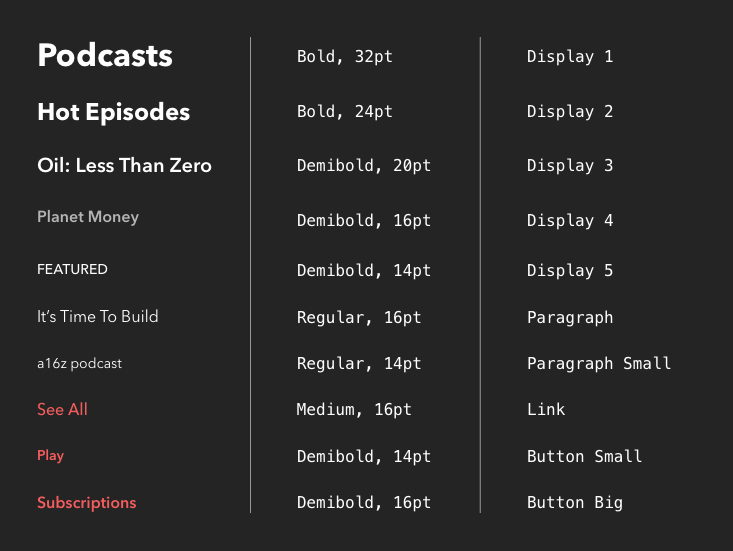
Select a category in the type scale to view the fonts details.

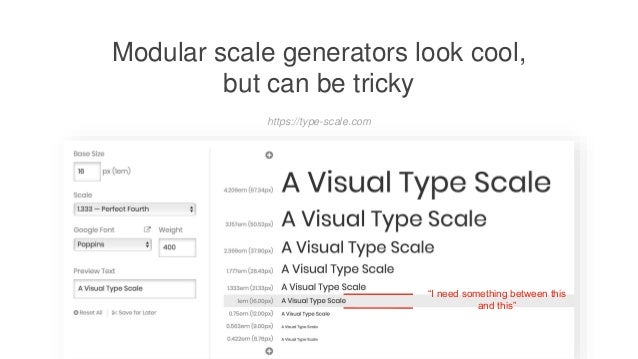
Typography scale design system. Collaboration in code. Use type scale All elements in our design system need to fit on a 4-pixel design grid. Powered by Google Fonts the type scale generator is a tool for creating type scales and corresponding code.
Select a category in the type scale to view the fonts details. We measure typography by box bounding. Design Systems Are Cool.
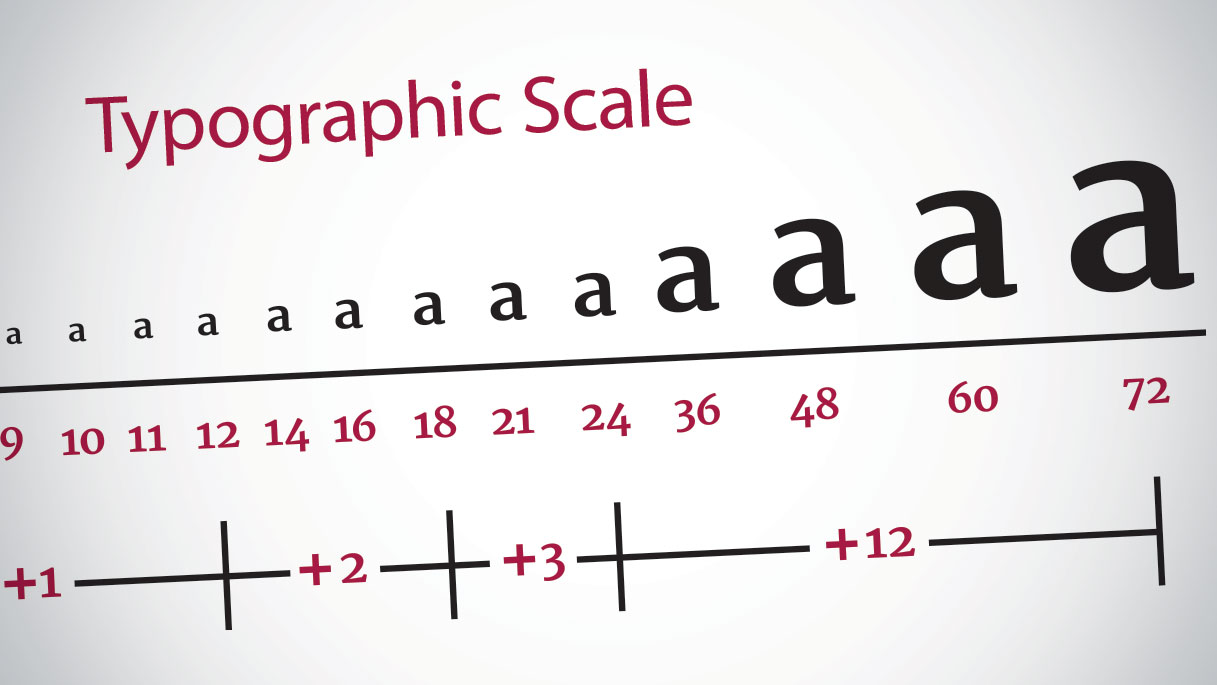
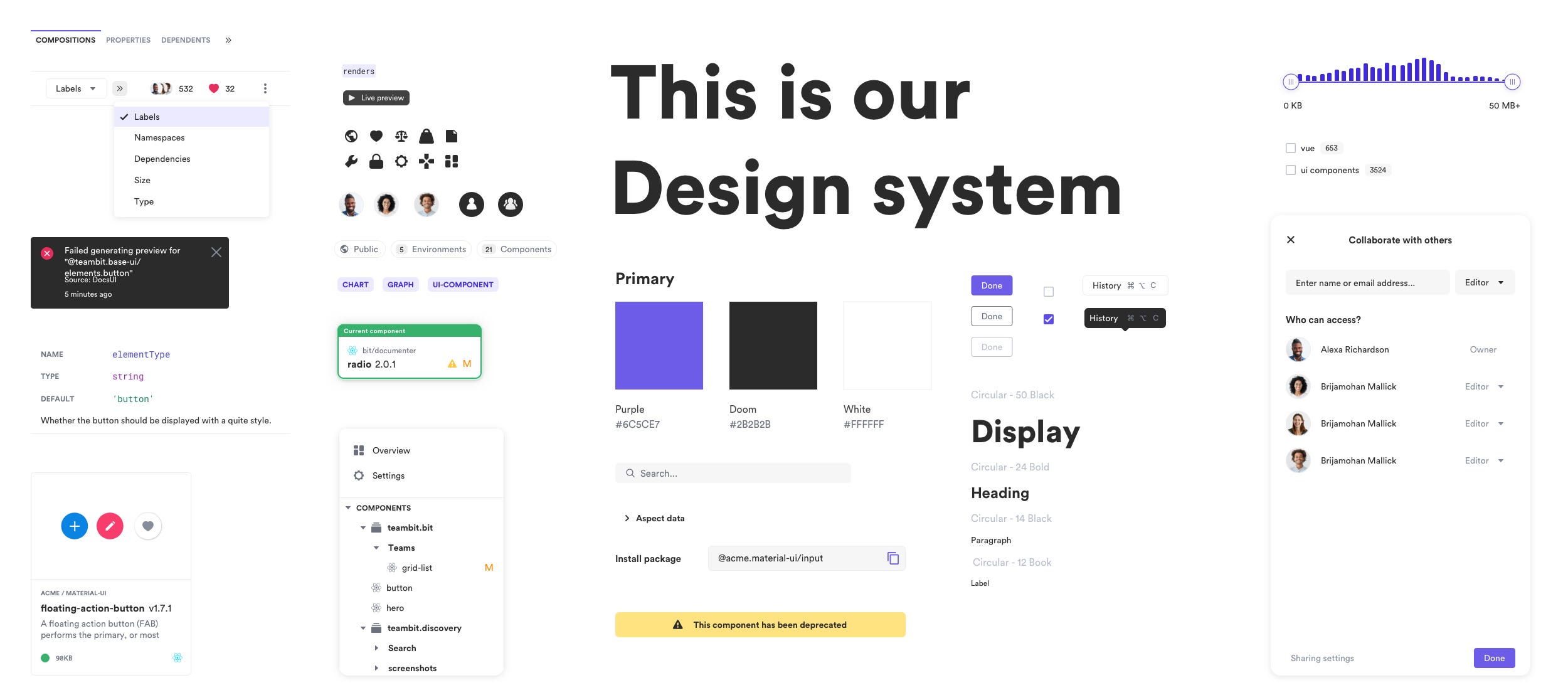
This is honestly my favourite way to build UI components right now. And its a fundamental building block for any project. The typographic scale is an ordered set of character sizes linked to each other by a common ratio.
Use the dedicated ratio to create new ones. You can use a modular scale. Any font you choose is automatically resized and optimized based on Material typography guidance for readability.
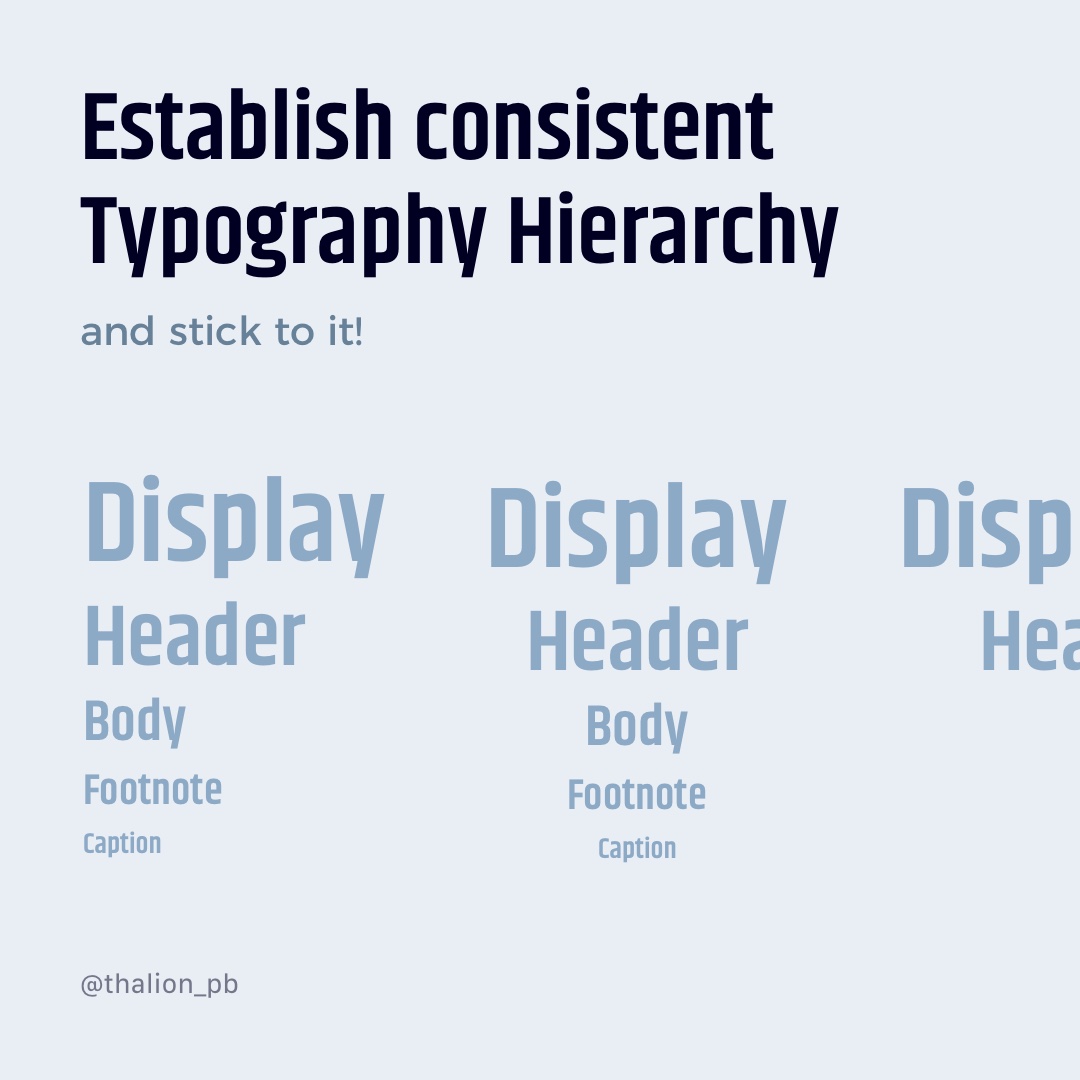
Make sure to enter the type. The next part of the system that affects all the other parts is typography. The typography scale is a great component in a design system especially in terms of creating a harmonious and lean design.
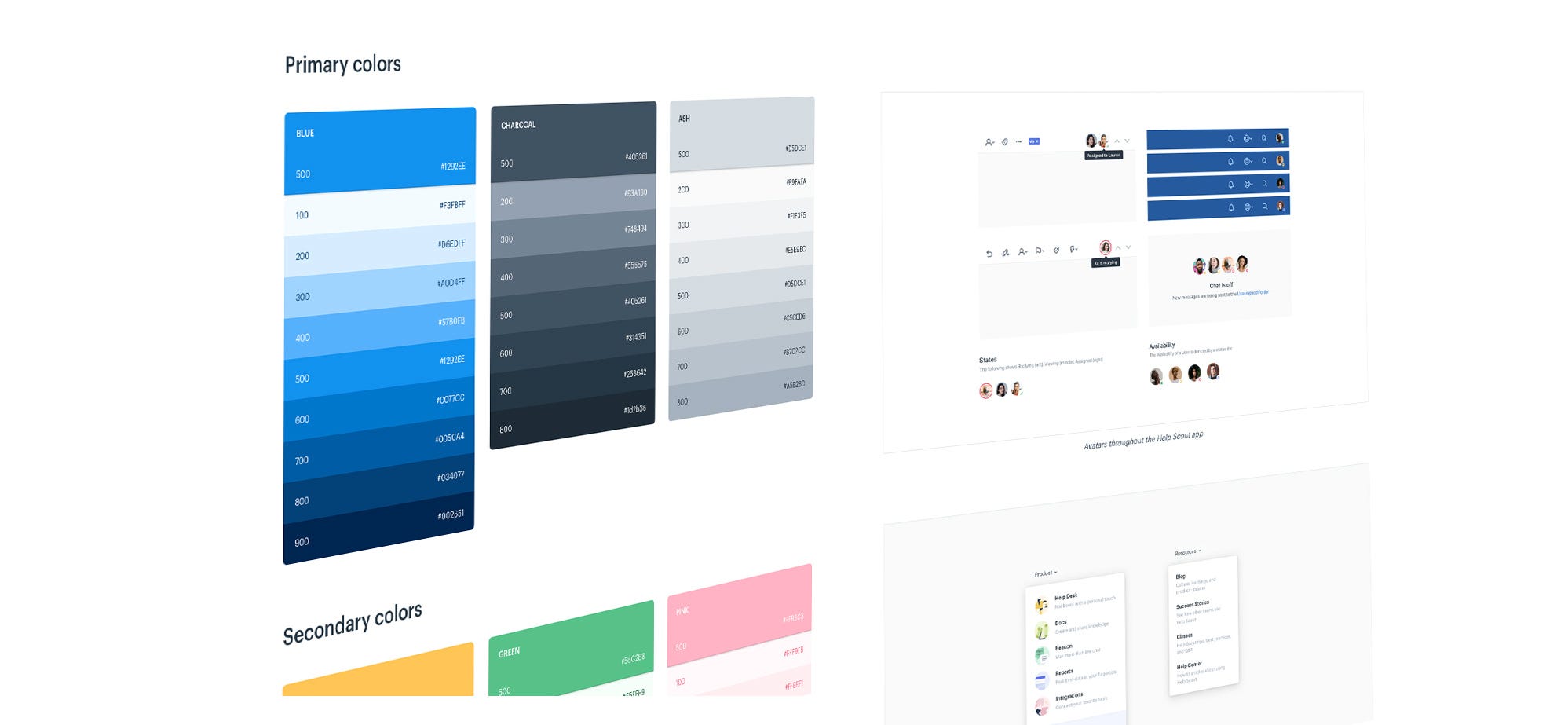
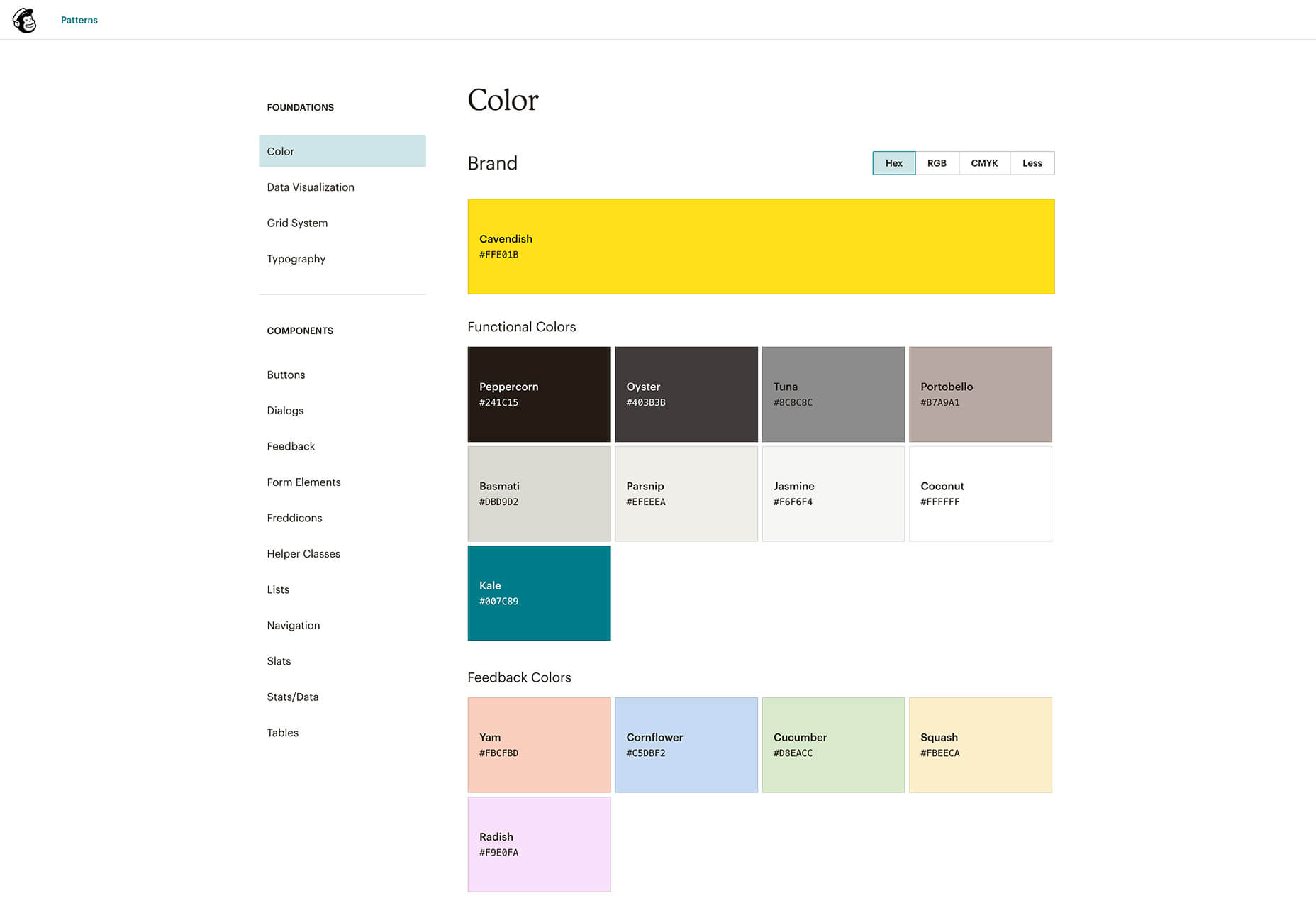
I think the very first element you need to tackle is color because color is everywhere. The formula for our scale was created to provide hierarchy for all types of experiences. Any font you choose is automatically resized and optimized based on Material typography guidance for readability.
Typographic scale for consistent design. A Figma publication for design systems creators designers developers and managers. Powered by Google Fonts the type scale generator is a tool for creating type scales and corresponding code.
You can read some of those principles and approaches and also use them in setting up type sizes. And if youre asking why its so important well its because every component. In the very rare cases there may be a need of having a bigger smaller font size which is not documented.
In fact a modular scale is often used much more in reference to typographic scale than spacing. Design Systems Repo Typography Design Systems with Figma. Welcome to lesson number five where you learn how to start your design system by tackling color spacing and typography.
White space scale for margin padding and layout. Design Systems Are Cool. Creating A Design System.
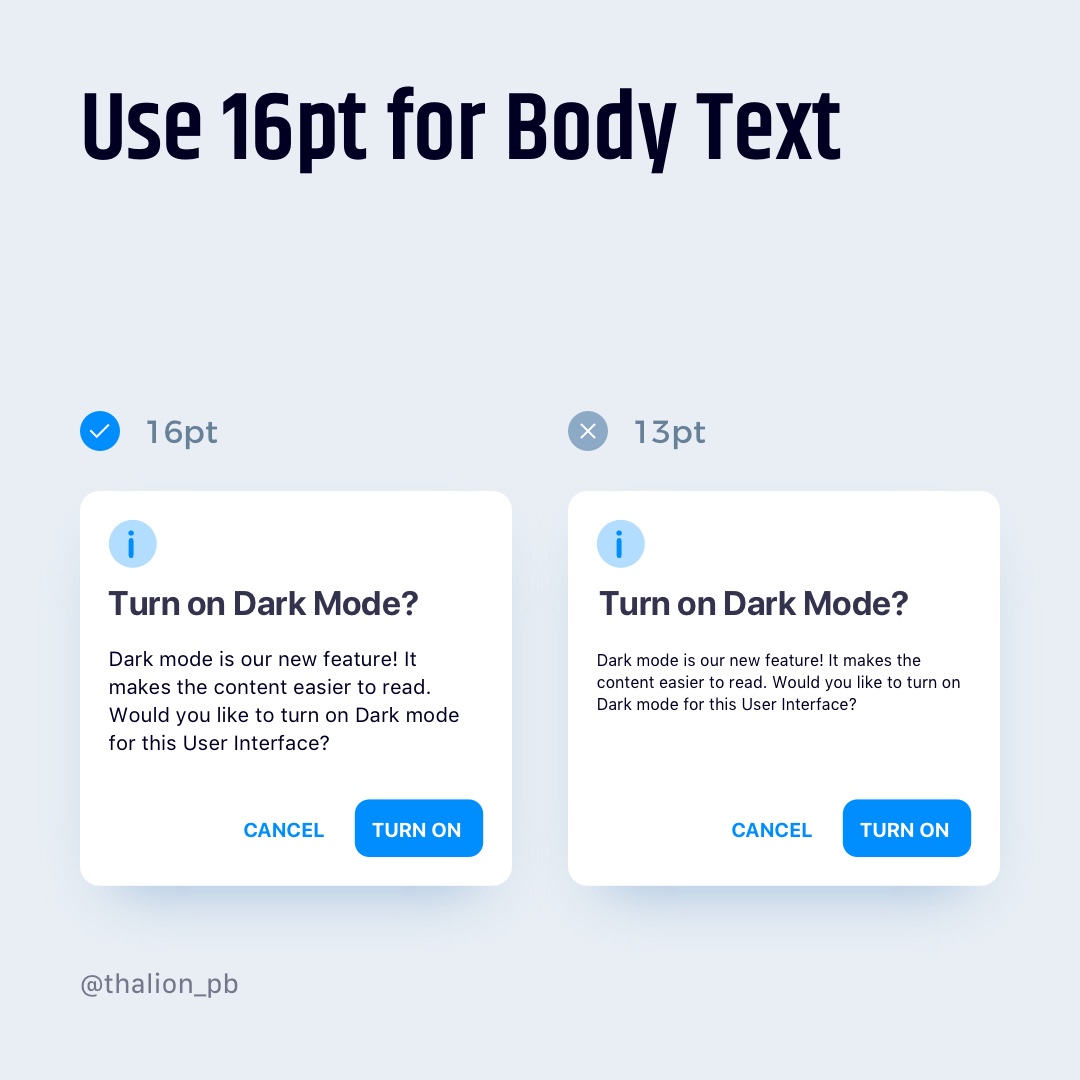
Choosing font sizes from a modular scale is essential for creating consistency harmony and contrast in a typographic work. We also spoke about the 8 point grid system and setting a base font size to 16px for example. Picking sizes for your typographic elements from this scale means they will appear more visually.
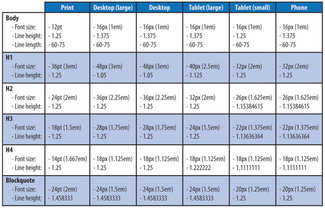
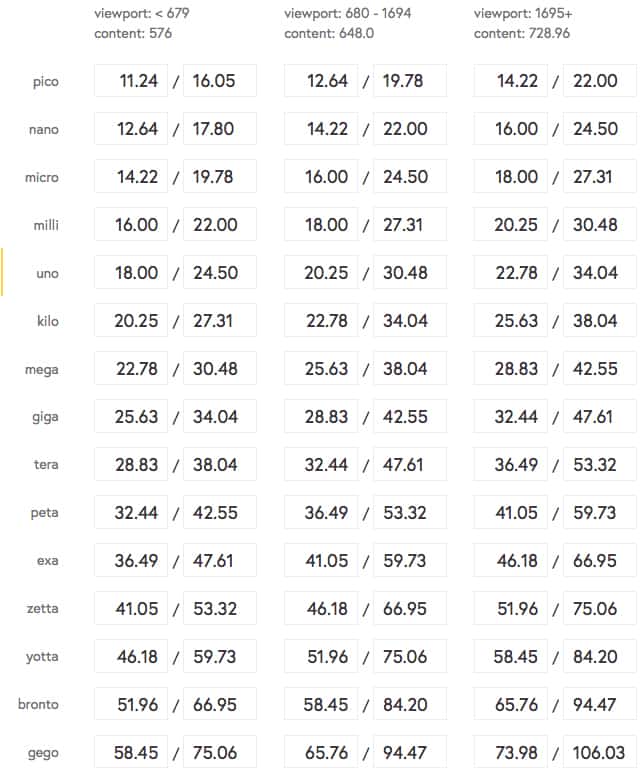
Not only do you have decide which typefaces will become a standard but also you have to build a consistent scale which is going to build a predictable information architecture across the product portfolio. The GRT Calculator is actually a design system calculator that provides the foundational elements youll need for every project. Systems leverage a type scale to offer core text sizes often named simply as text or body that include small medium large and if you need it xs xl and so on.
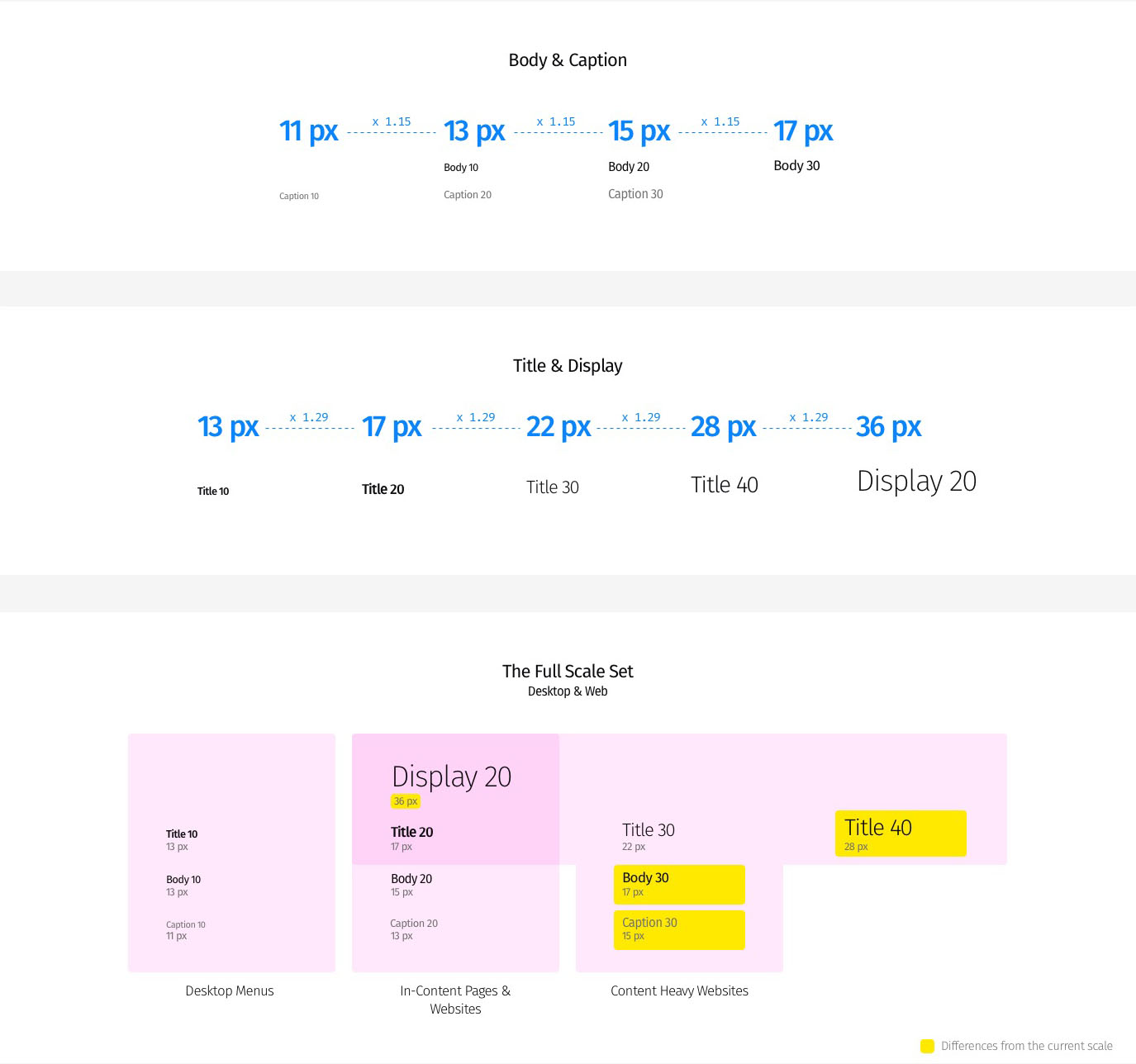
A typographic scale based on your primary font size associated line heights and spacing units derived from the primary line height. Supports any color palette. The Scaling Ratio The recommended font sizes which are listed in the table above are multiplied by a specific ratio for building the typographic hierarchy.
Adjust your font choice through the menus on the right. The formula assumes that y₀12 px. Works with most CSS-in-JS libraries including Styled Components and Emotion.
The IBM type scale is built on a single equation. To achieve this a base size is scaled by a specific ratio eg the famous golden ration often found in nature 1618 to produce a range of values the scale.

Scaling Design With A Design System By Sonja Krogius Future Is Present Tense

Setup A Design System Build A System That Provides A Unified By Marco Lopes Prototypr

Design Systems Handbook Designbetter

A Better Way To Create Typography Design Systems By Martinollivere Ux Collective

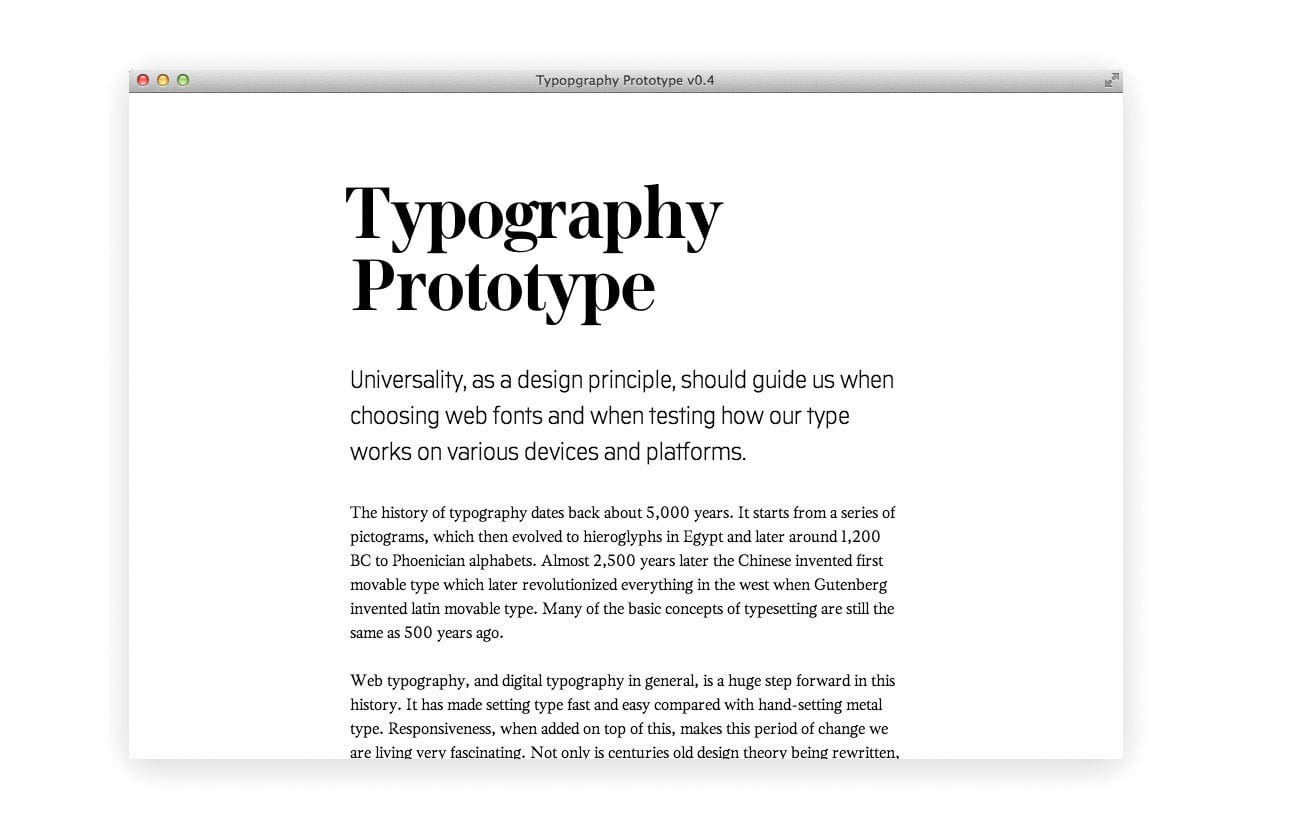
Prototyping Responsive Typography Viljami Salminen

6 Practical Tips To Create Typography System Uxmisfit Com

Creating A Figma Design System Typography Spacing And Sizing

Typography For Developers Css Tricks

E Commerce Design System By Create The Bridge On Dribbble

Typography In Ui Design User Experience 2021

Defining A Modular Type Scale For Web Ui By Kelly Dern Prototypr

Typography For Developers Css Tricks

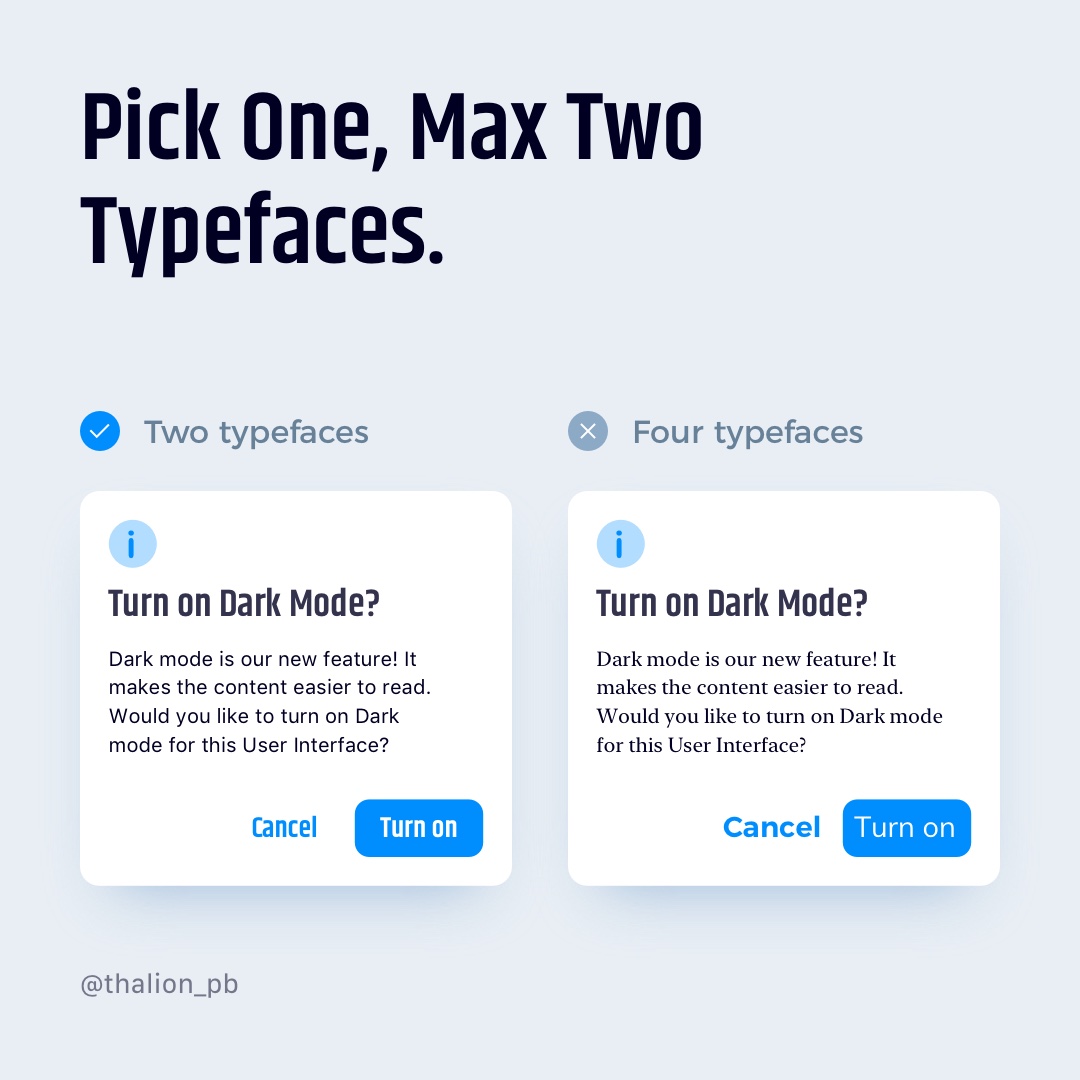
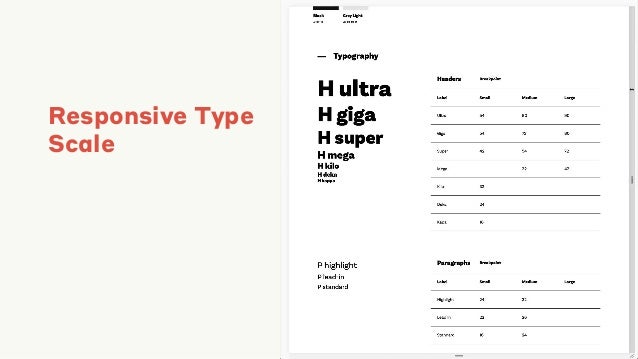
Design Systems Sketch How To Start Preparing Ui Components Library By Thalion Design Sketch Medium

Creating A Design System In Uxpin The 3 Minute Guide

Online Type Scale Calculators Every Designer Should Know Styleshout

6 Practical Tips To Create Typography System Uxmisfit Com

Pi Complete Intro To The Design Systems For Product Managers And Design Leads In Startups Hard Content By Metacarbon Ux Planet

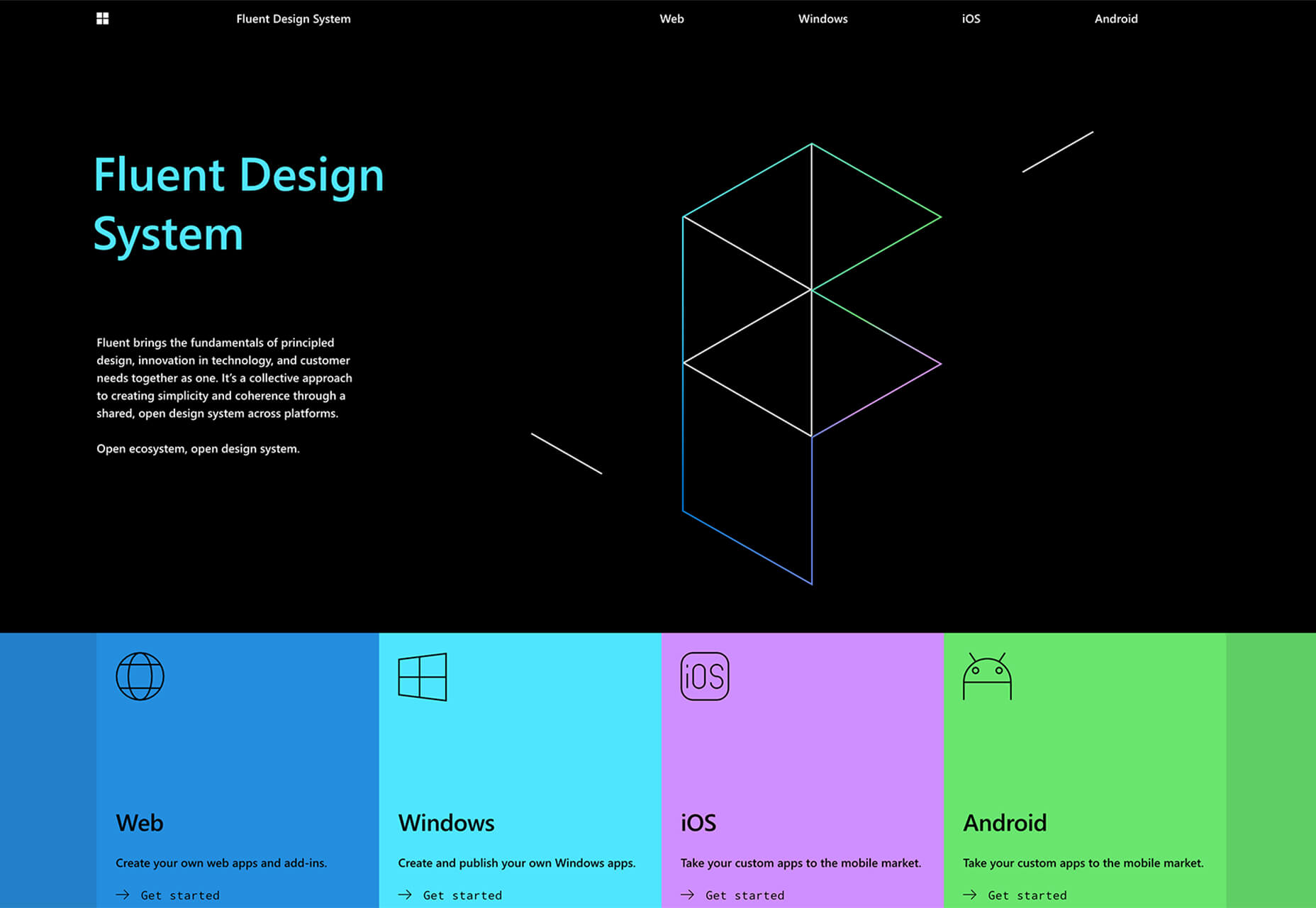
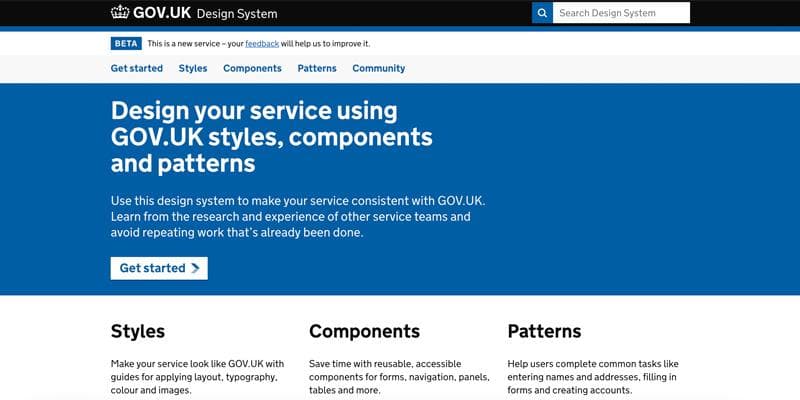
10 Best Design Systems For 2019 Webdesigner Depot Webdesigner Depot Blog Archive

Digital Design Systems For Software Aux Studio

A Beginner S Guide To Using Typographic Scales What Is A Typographic Scale

Building Strong Visual Foundations For Your Design System

Building Strong Visual Foundations For Your Design System

Free Core Design System For Figma Free Design Resources

Online Type Scale Calculators Every Designer Should Know Styleshout

Starter Kit To Create Design System And Wireframes In Figma And Sketch

How To Use Typography In Ui Design A Beginners Guide

Design Systems Handbook Designbetter

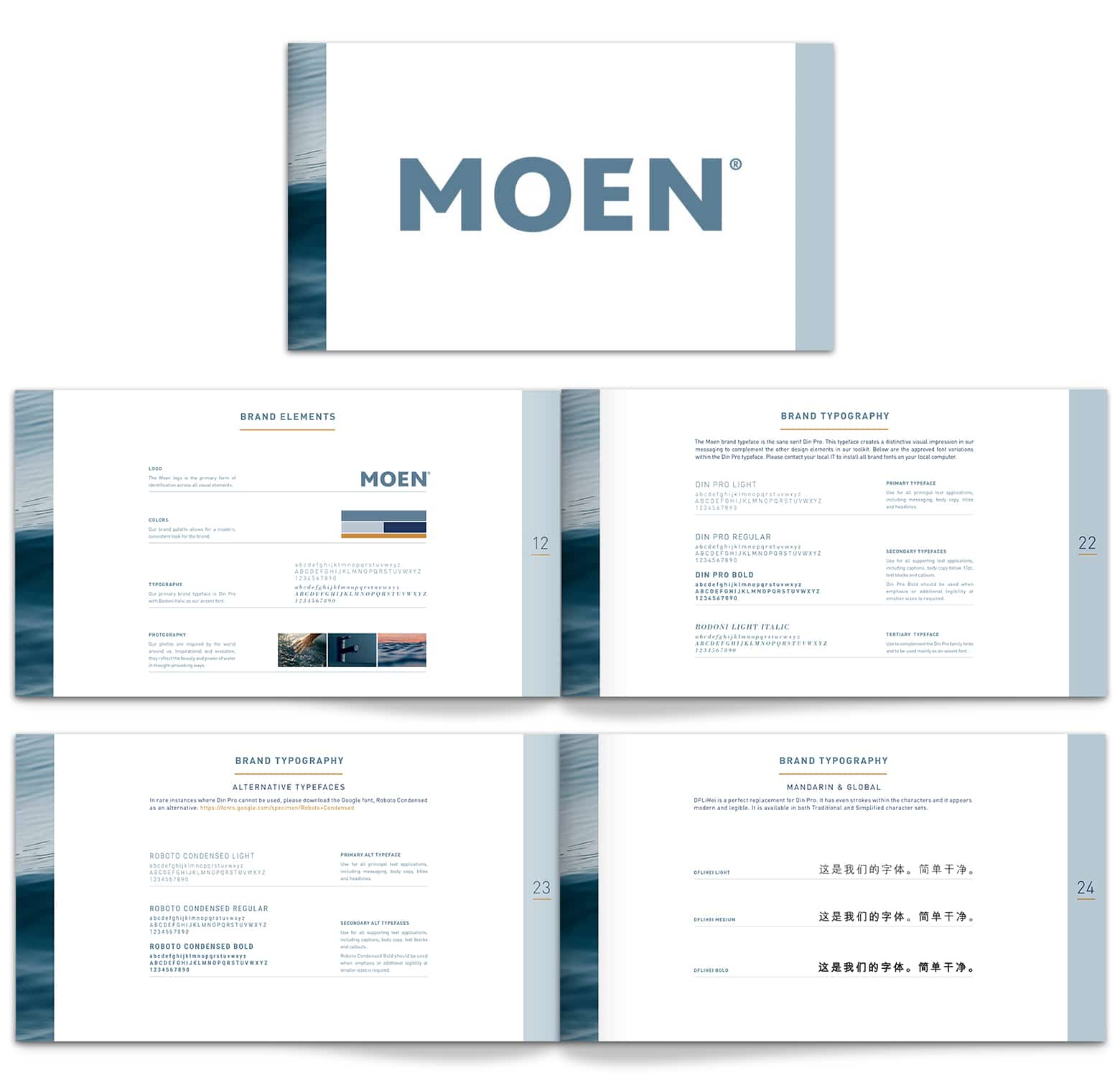
Mobile Type Scale Brand Guidelines Web Design Typography Typography Rules

Ui Design In Practice Typography Uxmisfit Com

6 Practical Tips To Create Typography System Uxmisfit Com

Typography In Brand Guides How 17 Brands Use Fonts Bmb

Design Systems Repo A Collection Of Design System Resources

Typographic Scales In Web Design Ui Design Youtube

Typography In Ui Design User Experience 2021

Design Systems Handbook Designbetter

Creating A Design System Design System Typography Uxpin

10 Best Design Systems For 2019 Webdesigner Depot Webdesigner Depot Blog Archive

Design Systems Sketch How To Start Preparing Ui Components Library By Thalion Design Sketch Medium

5 Keys To Accessible Web Typography Better Web Type

Design Systems Handbook Designbetter

Ui Design In Practice Typography Uxmisfit Com

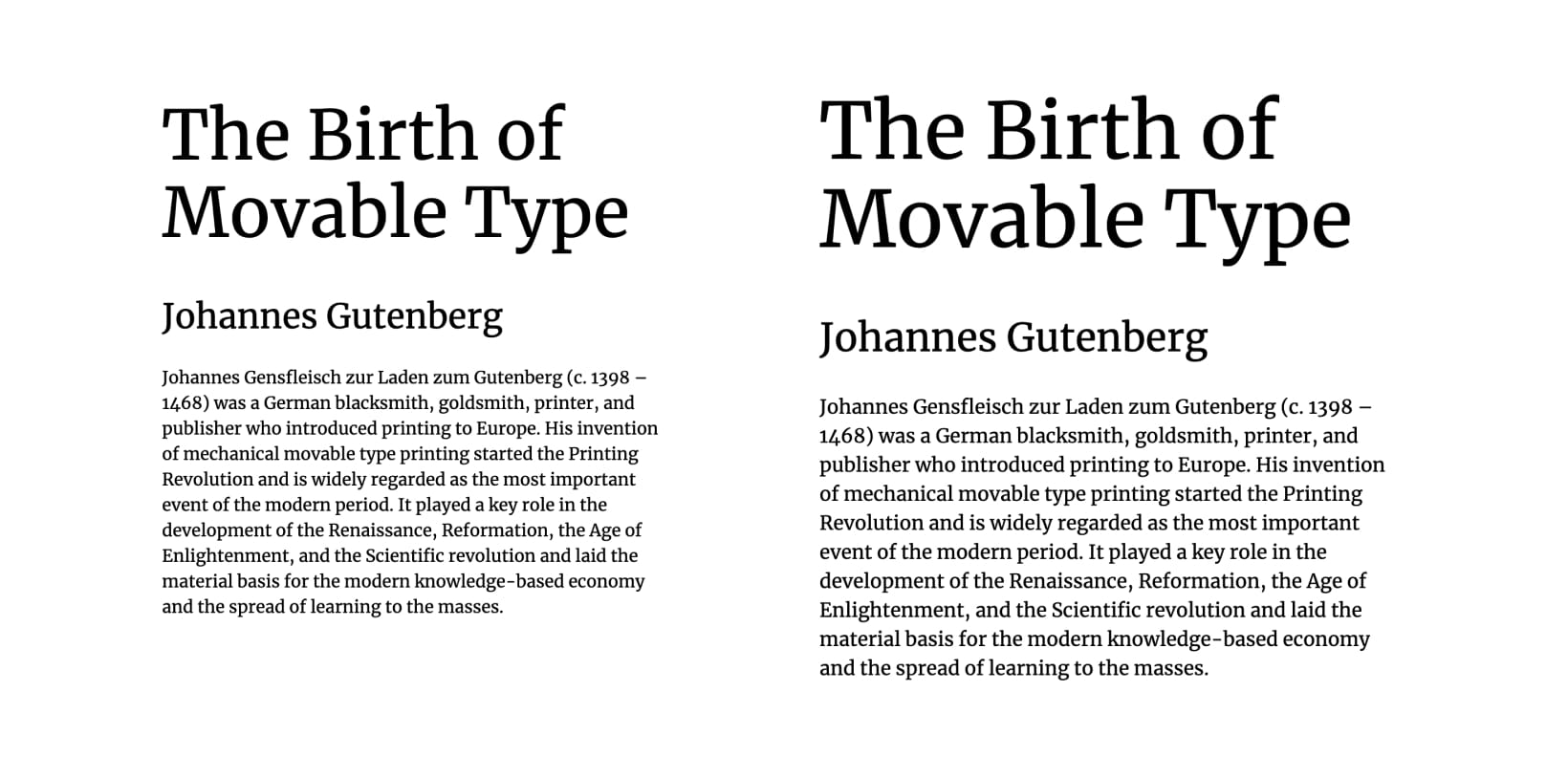
Typeface Features And Legibility Research Sciencedirect

Design Processes And Systems In Craft

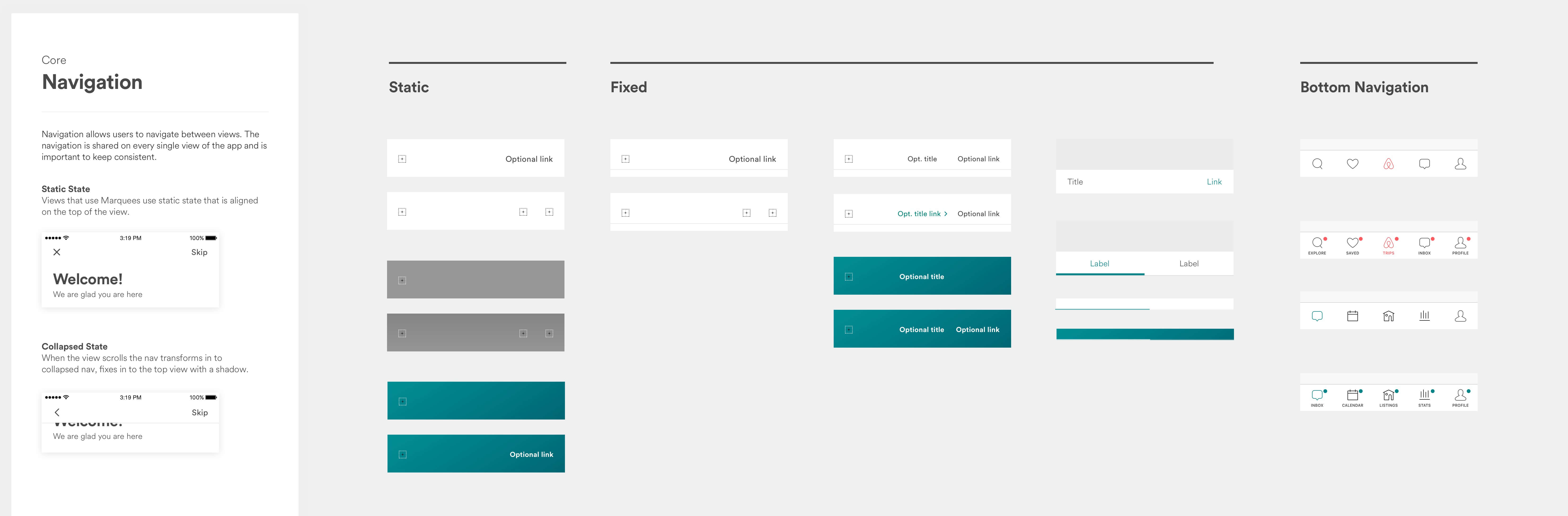
5 Tips From An Airbnb Designer On Maintaining A Design System

Typographic Scale Designs Themes Templates And Downloadable Graphic Elements On Dribbble

10 Best Design Systems For 2019 Webdesigner Depot Webdesigner Depot Blog Archive

Design Systems Building For The Future Css Tricks

5 Tips From An Airbnb Designer On Maintaining A Design System

The Rules Of Responsive Web Typography Creative Bloq

Digging In To Dynamic Typography Responsive Web Typography

Make Design Systems People Want To Use Online Course

I Googled Font Ramp And It Opened My Eyes To So Much More Dan Hiester A Product Designer Who Specializes In Code And Design Systems

Proportion Scale Minimalist Graphic Design Typographic Design Graphic Design Posters

Typography For Developers Css Tricks

Ibm Design Language Type Specs Ui

Typeface Features And Legibility Research Sciencedirect

5 Tips From An Airbnb Designer On Maintaining A Design System

This Also On Twitter Bonsai Is A Dynamic Typographic Design System That We Ve Built To Generate Clear Consistent Layouts That Can Scale To Any Screen Of Any Size Think Everything From Prototypes

Ui Design In Practice Typography Uxmisfit Com

Online Type Scale Calculators Every Designer Should Know Styleshout

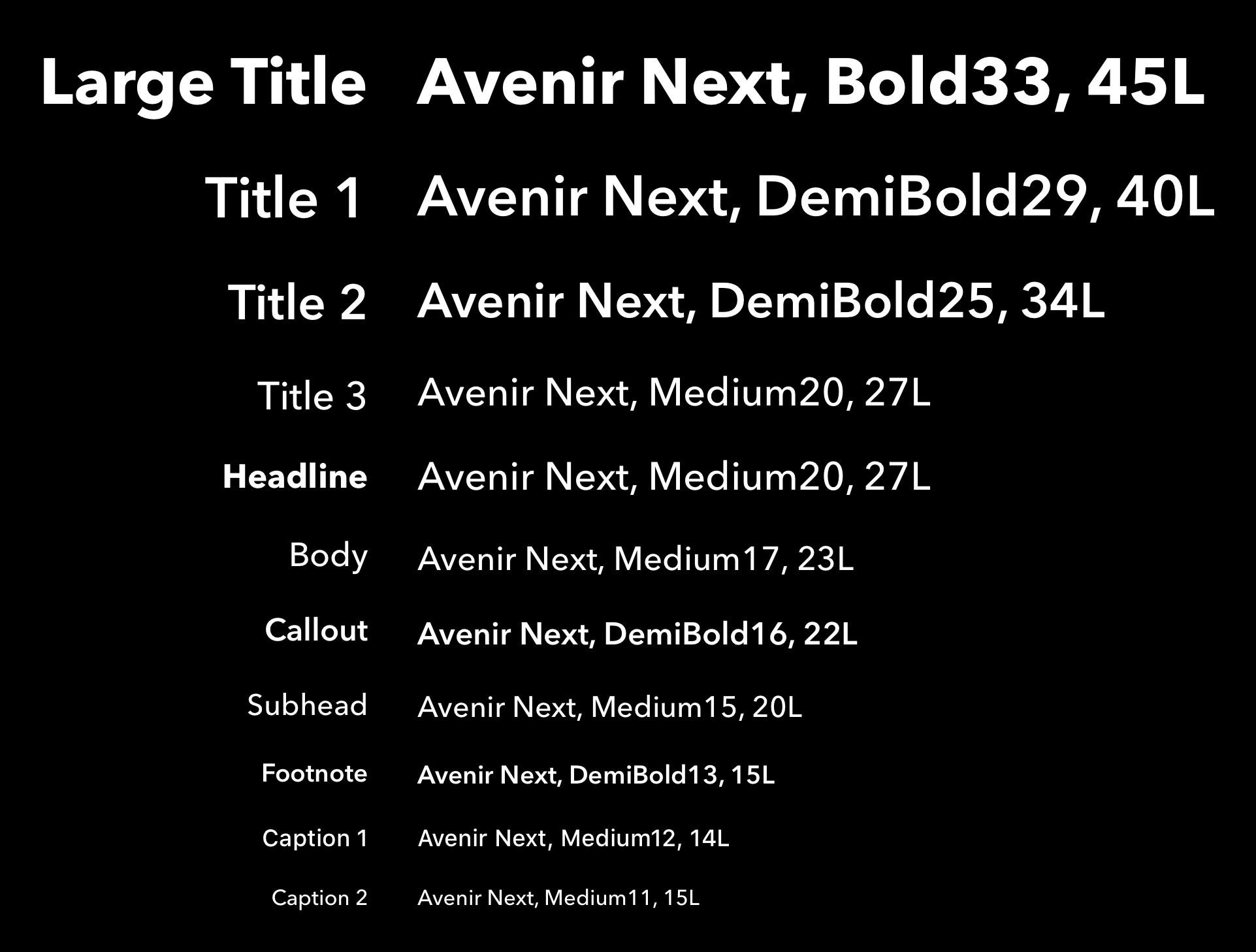
Building A Design System For Ios Part 2 Typography Ram Shandilya

Figma A Fluid And Modular Design Approach To Typography With Components By Mirko Santangelo Paper Tiger Insights

Best Typography Resources Tools For Every Developers And Designer By Themeselection Ux Planet

10 Great Design Systems And How To Learn And Steal From Them By Elizabeth Alli Ux Collective

Webmd One Design System Volker Design

A Comprehensive Guide To Typography Basics
5 Common Problems Solutions With Design Systems Adobe Xd Ideas

Typography Type Size The Point System Youtube

8 Simple Typography Tips For Your Designs Smashing Magazine

Design System Shared Text Style Template By Jason Chan Design Sketch Medium

Creating A Design System With Adobe Xd
The Type System Material Design Typefaces Serif

Typographic Scales Vs Typographic Systems Digital Art Direction Tutorials Youtube

Type System Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Building A Design System A Practitioner S Case Study

Design System Sprint 5 Managing Typography By Marcin Treder Medium

A Better Way To Create Typography Design Systems By Martinollivere Ux Collective
Designing A Design System A Step By Step Guide By Sascha Marc Louis Henrich Linkedin

5 Tips From An Airbnb Designer On Maintaining A Design System

10 Best Design Systems For 2019 Webdesigner Depot Webdesigner Depot Blog Archive

6 Practical Tips To Create Typography System Uxmisfit Com

Building Strong Visual Foundations For Your Design System

Visual Connections In Modular Design Systems Futurelearn

8 Simple Typography Tips For Your Designs Smashing Magazine

Building A System For Spacing And Typography Using A Modular Scale Speaker Deck

How We Build A Design System Bits And Pieces

15 Online Typography Tools For Web Designers And Developers Hongkiat

Design Systems Handbook Designbetter

Building A Design System For Ios Part 2 Typography Ram Shandilya