Svg Background Image Color
Hopefully we launched an experimental service makebackgroundio which generates higher resolution minimalist style live backgrounds wallpapers with png or webm output up to 8 sec animation. Therefore the result is a red icon.

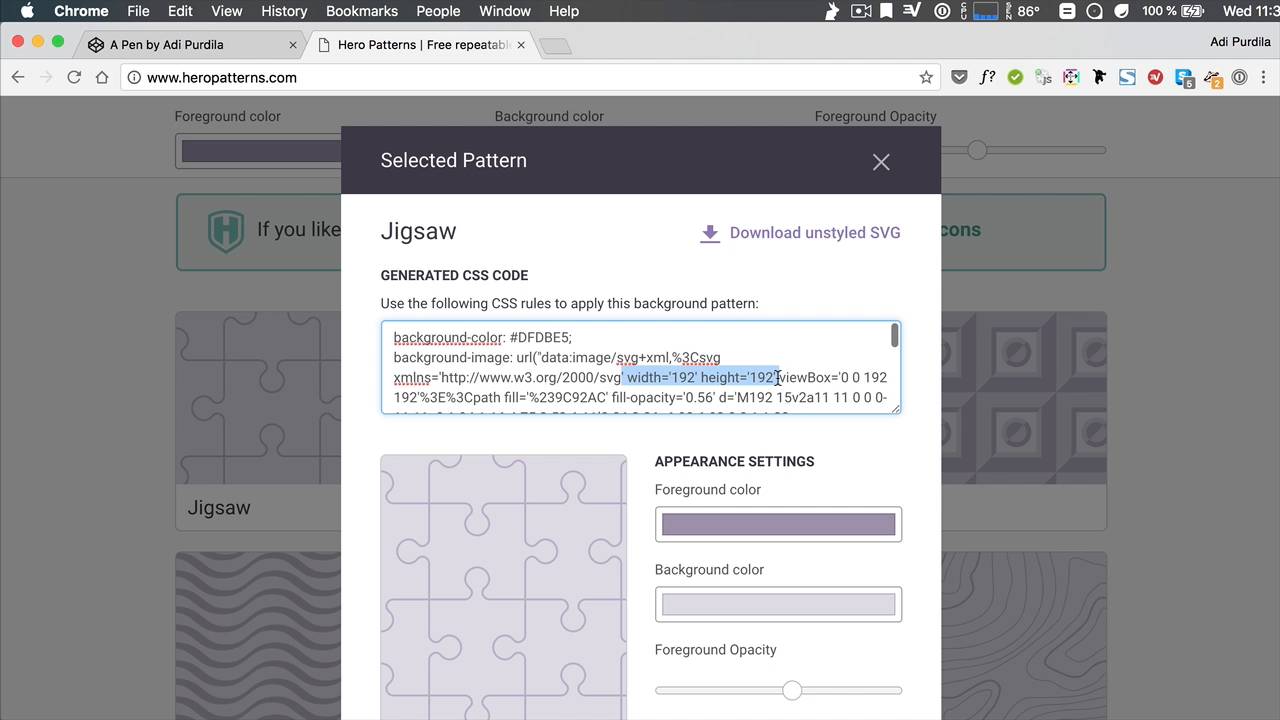
How To Use Svg Patterns As Backgrounds
The fill of the icon in the SVG doesnt matter because it masks the background layer which is the color red.

Svg background image color. Here Im setting an SVG as the mask. Please note that output files will be. Raster images are made up from pixels and cannot be scaled bigger without the loss of quality or looking pixalated.
Subscribe to access the premium background collection. About License Contact Forum. How to convert JPGPNG to SVG step by step.
Download converted files or save them to your cloud storage. Pick a solid photo background color choose a simple black or white. Loading Backgrounds mainly focuses on providing SVG-based full-sized animated background so performance is limited by the complexity of SVG itself.
Color drawing of a female figure skater. Ice skater vector image on red background. But anyway you have to modify this script to fit your case.
This way the SVG is still in charge of essentially drawing the shape but the color comes from the background-color or image. This contrasts them to the aforementioned raster images. Download Free Watercolor Vibrant Texture Abstract Background Vector Available in all formats.
Click the link Download or click Info for share result. Ive implemented this for elements with an svg background image which works nearly similar to this. Notice how its very easy to read and understand how the image will look like.
Url iconsvg no-repeat 50 50. Coronavirus Lockdown Cricut svg Bunny Easter Svg cut file. Or gradient behind it rather than the SVG itself.
Megan in svg background-color is specified with the fill property and the border with stroke as you would do in Illustrator. The syntax for a CSS mask-image is similar to background-imageicon background-color. All it takes is a bit of patience to get the properties just right but its entirely possible.
Most of the times you wont have to edit the SVG code but you will use tools like Sketch or Figma or any other vector graphics tool to create the image and export it as SVG. SVG background images as data URLs This doesnt change that much from above but it does open up one interesting possibility. Wait until your image is uploaded and traced or posterized.
One specified dimension no intrinsic ratio. Remove backgrounds 100 automatically in 5 seconds with zero clicks. The SVG background is used to draw any kind of shape set any color you want by the set property.
This way your background image is constantly centered in full height and width of the browser window. SVG PNG DXF EPS Compatible with Cricut Silhouette and More All designs come with a small business commercial license. Using a variable for the internal fills.
What that will do is allow you to show the background color from the transparent sections of the image. The below examples illustrates the concept of SVG set background-color more specifically. The original SVG has a color of white fff which essentially doesnt have a hue and so cant be changed to a different color via hue-rotate.
Well compared to other image formats such as JPG PNG or GIF SVG images are so-called vector graphics. Free svg background generator for your websites blogs and app. One specified dimension with intrinsic ratio.
Hi Im Matt the designer behind SVG Backgrounds. Icon fonts are now considered hacks since there are many approaches with a more specific technology. Basic background image with color In this method you can use a simple transparent image as a background image and a solid background color.
Vector clip art of a woman ice skating on red background. Its a simple blue rectangle of 10x10 pixels the default unit. Showcase your shots your way from perfect portraits to product photos and beyond.
These SVG cut files are great for use with Silhouette Cameo Cricut and More. The SVG allowed the CSS background sizing position and much more complex property. What makes SVG so special.
Click Browse to select JPG or PNG or just drag it to the field. The rendered output would look like this. Lets say you want to change the fill color on a transparent-background SVG from black to blue on.
Download Free Watercolor Vibrant Texture Abstract Background. The rendered output would look like this. Thanks to removebgs clever AI you can slash editing time - and have more fun.
There are approximately 20 million more interesting activities than removing backgrounds by hand. The SVG stands for Scalable Vector Graphics. A pure black 000 SVG would have the same issue.
