Typography Hierarchy Poster
Typographic hierarchy is a way of organizing your content so that its easy for the reader to understand what is most important. GWDA111 Introduction to Layout Design.

Typography Hierarchy Joanna Choukeir
Typography is a celebration of how our written language is truly an art form.

Typography hierarchy poster. Explore all the ways you can bring letters to life with art using Adobe Spark. Room 1097 Miami International University of Art Design 1501 NE 15th St Miami FL 33132 United States. GWDA133 Fundamentals of Web Design.
Get started with professionally designed typography templates to get you inspired then choose one to remix and customize. GWDA101 Applications and Industry. Typography hierarchy miami typography hierarchy miami photos typography hierarchy miami location typography hierarchy miami address.
See more ideas about typographic poster typographic typography design. Typographic hierarchy is a system for organizing type that establishes an order of importance within the data allowing the reader to easily find what they are looking for and navigate the content. Apr 8 2020 - Explore Kirsten Hollands board Typographic Hierarchy on Pinterest.
See more ideas about typographic hierarchy typographic typography. See more ideas about typography poster typography typeface poster. Oct 12 2014 - Explore Paige Garcias board Typographic Hierarchy on Pinterest.
See more ideas about editorial design layout design magazine design. It helps guide the readers eye to where a section begins and ends whilst enabling the user to isolate certain information based on the. Mar 3 2021 - Explore Lisa Waldos board Typography Poster followed by 117 people on Pinterest.
Typographic hierarchy shows the reader which information to focus onwhich is most important and which is simply supporting the main points. This flow epitomizes the subjective improvisational and instinctive aspects of graphic design work. There are a variety of things that make up typographic hierarchy on the web.
It can be said from the previous Michael Bierut poster as well as the Out Form poster that establishing any solid guidelines on the flow of visual hierarchy beyond the initial attention grabber is difficult. Poster design by Saul Bass. Mar 9 2016 - Explore Eyal Richters board Typographic Posters followed by 277 people on Pinterest.
Make stunning typography posters with Adobe Spark Post. It allows the reader to scan the information and easily navigate through the content. See more ideas about typography typography layout typography design.
Feb 20 2017 - Explore Samuel Babers board Hierarchy Poster Research on Pinterest.
Definition Of Typography In Graphic Design
Creative Typography and Hand-Lettering Examples. Watch the video below to learn more about.

The History Of Typography And Its Journey Through Art Widewalls
Typography t-shirt design is a part of t-shirt design which refers to the graphic design section.

Definition of typography in graphic design. Quality design can make a big difference in communications because it can affect the way the reader seas and feels about the topic beige discussed. It is commonly abbreviated as pt. By applying visual hierarchy and page layout techniques designers use typography and pictures to meet users specific needs and focus on the logic of displaying elements in interactive designs to optimize the user experience.
Graphic design is a craft where professionals create visual content to communicate messages. The choices related to the layout color scheme and typeface will decide the difference between a good and poor design. Get Your Typography Design Ideas.
This modern collection have handmade design lettering calligraphic quotes and illustrated typography designs for inspiration. Beautiful hand pick collection of lettering and typography design. Depending on the purpose it can be used for optimum readability impact or an artistic statement.
In graphic design quite a few decisions happen behind the scenes that clients may not grasp the importance of yet have a huge effect on the outcome of a design. In typography a point is the smallest whole unit of measure being a subdivision of the larger pica. Simply put typography is the style or appearance of text.
From a descriptive and simplistic point-of-view typography is the art and technique of arranging type. Typography is the art and craft of arranging type. In other words it is an art concerned with design elements that can be applied to the letters and text as opposed to say images tables.
Typography Layout and Graphic Design Typography may be defined as the theory and practice of letter and typeface design. When it comes to typography it is the attention to detail that makes a difference in how readable and legible that piece of typography is. With hands on experience and qualifications in graphic design along with a Bachelor of Education in Adult Vocation Matt combines his passion for design typography and teaching with his expertise in Adobe Creative Suite to develop eBooks tutorials and informative articles aimed at helping designers of all levels improve their skills.
It can also refer to the art of working with textsomething you probably do all the time if you create documents or other projects for work school or yourself. Go Further by Martin Schmetzer. They dont understand the psychological effect it has in relation to conveying a message.
The size of text characters measured in units called points pts. A design is considered to be concordant when you use only one typeface and when the other elements of your page do not have much variety in weight size and style. This design element is important for graphic designers not only to build personality convey a message but also to grab the viewers attention build a hierarchy brand recognition harmony and establish value and tone of a brand.
Colorful bold brand new designs of typography. For designers typography is a way to use text as a visual to convey a brand message. A point is equal to 172 inch.
To make your t-shirt designed you need to take the help of an expert t-shirt designer who will help you to get the perfect and eye-catching design so that you can grab the attention of the targeted customers for your t. Most people never think about typography. In Typography the definition for font size is.
Typography is quite simply the art and technique of arranging typeface. This type of design. Its critically important to the work of graphic designer content writers and marketing professionals.
Typography Graphic Design Examples
First take a picture. Take for example the logos of CocaCola Google GAP and Disney.

Remarkable Typography Designs For Inspiration 26 Examples Typography Graphic Design Junction Lettering Creative Lettering Typography Design
Things like stone ceramic.

Typography graphic design examples. Careful use of typography is essential to ensure the desired impact on the audience and how they should perceive your brand. Larger type sizes may need adjustments to the space. Lost in Space Fan Art 5.
Im Just a Vintage Soul 3. It uses on logo poster and websites. Summer Poster Template.
For example Garamond Times and Arial are typefaces. Simple does not mean easy. So lets learn more about typography its elements and how it is important in graphic design.
Simple living is beautiful 6. 40 Stunning Typography Examples in Graphic Design Solo Movie Poster Axfood Typography in Night 2017 New York City International Auto Show Devinyl The Book Speak the fkin truth Poster My poppy Poster CBC Radio 3 Podcast Lettering Food Delivery PSD Flyer Template Freebie. For example Arial is a typeface.
Not only that special care has to be taken when it comes to the legibility and aesthetics of the fonts being used in the poster choosing a type. Using typography strategically to make your brand elements look distinctive is the key to make your brand shine. Examples of websites that do web typography properly - Flipboard.
Youre Just So Sweet 4. The app will identify the plant and provide growing tips. The difference between just okay typography and professional level typography is usually in the details.
Good Vibes Only 8. Experimenting with the right choice of font splashing with bold or plain colors and designing it in different perspective are elements that works on typography. It does not only attract visitors attention but also create a cool.
Depending on the design of the typeface they can be very subtle or overly exaggerateda good example of the latter would be a script typeface with flourishes and swashes. These are all great examples of a. Graphic design examples like this plant-identifying app use a simple and clear presentation to tell a story.
The appearance of ascenders and descenders combined with the typefaces x-height can drastically affect the leading dimensions. Eat Your Veggies 7. It makes the copy clear legible and appealing to readers as its considered an art of.
Great Typo Calligraphy and Lettering Examples 1. Have a great day 2. Whereas font is a specific style of typeface with a set width size and weight.
They are all brands that people recognize quickly. Typography is a potent tool that helps you to create an ultimate brand identity. Typeface refers to a group of characters letters and numbers that share the same design.
Many times simply typing in the text and formatting the font size and line spacing is enough. 16pt Arial Bold is a font. And as we are going forwards with the creativity the tactile typography shows the signs that it can be popular soon again like 3D design are exploading the graphic and web design these days.
So your typography design ideas should aim at building your brand recognition. Typography is all about delivering art and information in a beautiful medium. However depending on the design some extra attention may be needed.
Typography Design 60 Remarkable Examples. Designing typographic posters is no easy task and arranging and modifying each individual component is a skilled task. Becky Wood illustrates a hierarchy that directs the viewer to move through the three levels of action.
Digital art typography has really set a great trend in 2012. So typeface is the creative part and font is the structure. In the past this design concept has been very popular when some tangible snippets have been integrated into graphic or web design.
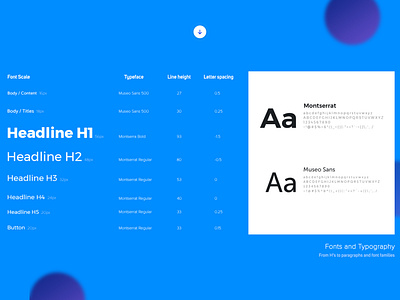
Typography Scale Design System
Adjust your font choice through the menus on the right. Robert Bringhurst in his book The Elements of Style says that no one should compose without it.

Design System Sprint 5 Managing Typography By Marcin Treder Medium
Select a category in the type scale to view the fonts details.

Typography scale design system. Collaboration in code. Use type scale All elements in our design system need to fit on a 4-pixel design grid. Powered by Google Fonts the type scale generator is a tool for creating type scales and corresponding code.
Select a category in the type scale to view the fonts details. We measure typography by box bounding. Design Systems Are Cool.
This is honestly my favourite way to build UI components right now. And its a fundamental building block for any project. The typographic scale is an ordered set of character sizes linked to each other by a common ratio.
Use the dedicated ratio to create new ones. You can use a modular scale. Any font you choose is automatically resized and optimized based on Material typography guidance for readability.
Make sure to enter the type. The next part of the system that affects all the other parts is typography. The typography scale is a great component in a design system especially in terms of creating a harmonious and lean design.
I think the very first element you need to tackle is color because color is everywhere. The formula for our scale was created to provide hierarchy for all types of experiences. Any font you choose is automatically resized and optimized based on Material typography guidance for readability.
Typographic scale for consistent design. A Figma publication for design systems creators designers developers and managers. Powered by Google Fonts the type scale generator is a tool for creating type scales and corresponding code.
You can read some of those principles and approaches and also use them in setting up type sizes. And if youre asking why its so important well its because every component. In the very rare cases there may be a need of having a bigger smaller font size which is not documented.
In fact a modular scale is often used much more in reference to typographic scale than spacing. Design Systems Repo Typography Design Systems with Figma. Welcome to lesson number five where you learn how to start your design system by tackling color spacing and typography.
White space scale for margin padding and layout. Design Systems Are Cool. Creating A Design System.
Choosing font sizes from a modular scale is essential for creating consistency harmony and contrast in a typographic work. We also spoke about the 8 point grid system and setting a base font size to 16px for example. Picking sizes for your typographic elements from this scale means they will appear more visually.
Not only do you have decide which typefaces will become a standard but also you have to build a consistent scale which is going to build a predictable information architecture across the product portfolio. The GRT Calculator is actually a design system calculator that provides the foundational elements youll need for every project. Systems leverage a type scale to offer core text sizes often named simply as text or body that include small medium large and if you need it xs xl and so on.
A typographic scale based on your primary font size associated line heights and spacing units derived from the primary line height. Supports any color palette. The Scaling Ratio The recommended font sizes which are listed in the table above are multiplied by a specific ratio for building the typographic hierarchy.
Adjust your font choice through the menus on the right. The formula assumes that y₀12 px. Works with most CSS-in-JS libraries including Styled Components and Emotion.
The IBM type scale is built on a single equation. To achieve this a base size is scaled by a specific ratio eg the famous golden ration often found in nature 1618 to produce a range of values the scale.
